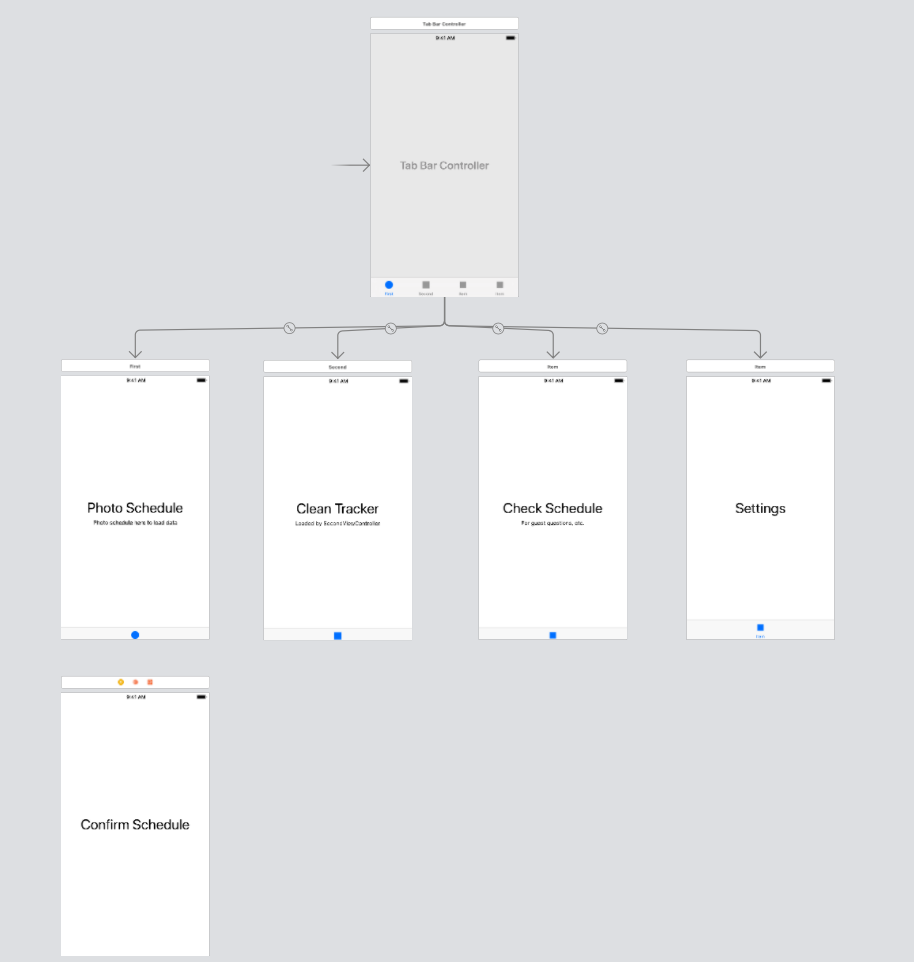
I’ve been working directly in Xcode to launch a new app. I’ve used Xcode in the past for The Pirate Queen, but solely in conjunction with Unity to take a prepackaged project and ship it on iOS. This is the first time I’ve used a design environment that really has an eye for things like program flow. This storyboarding element allowed me to quickly map out how the whole app should look. It’s going to be a fantastic reference point as I dive into specific functionality.

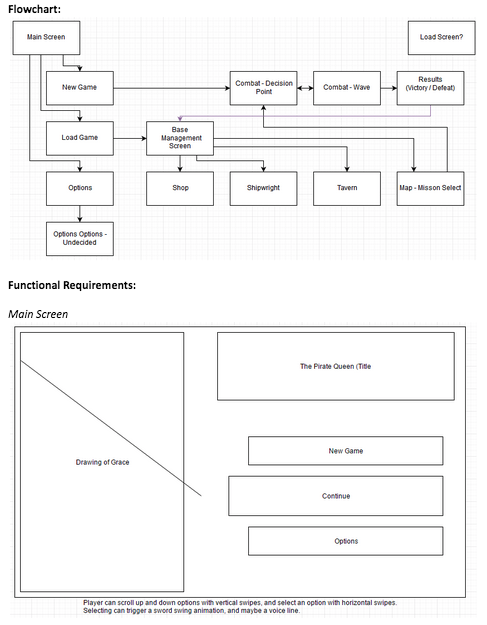
By comparison, the game IDEs I usually work with focus on a ‘viewport’ designed around viewing points in the game world from specific perspectives. The code IDEs focus on file structure and dependency. While both are useful, storyboarding let me take the ideas in my head and transform them into a digital outline in minutes. It makes me want to explore some of the designer-centric wireframe tools for my other projects, like Figma or Adobe XD. I’ve made manual game flow charts in the past using budget online tools, but there was a significant time sink in getting the flow to look right and it didn’t convey as much information about how things should look, requiring follow-up mockups that took additional time to create.

In short, I’m really excited about the experience of using a design-centric software and want to explore it more in the future.